
10.1 객체란?
- 자바스크립트는 객체 기반의 프로그래밍 언어 (자바스크립트를 구성하는 거의 모든 것이 객체)
- 원시 타입 : 단 하나의 값만 나타내며, 변경 불가능한 값(immutable value)임
- 객체 타입 : 원시 값 또는 다른 객체를 하나의 단위로 구성한 복합적 자료구조이며, 변경 가능한 값(mutable value)임
➔ 객체 : 0개 이상의 프로퍼티(key-value)로 이루어진 집합
➔ 모든 값은 프로퍼티 값이 될 수 있음
➔ 자바스크립트 함수는 일급 객체이므로 값으로 취급 가능
➔ 이때 프로퍼티 값이 함수일 경우, 일반 함수와 구분하기 위해 메서드라고 부름

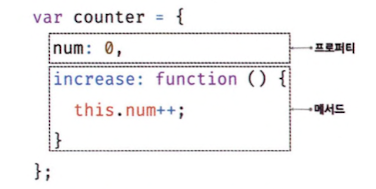
프로퍼티 : 객체의 상태를 나타내는 값(data)
메서드 : 프로퍼티(상태 데이터)를 참조하고 조작할 수 있는 동작(behavior)
➔ 객체는 상태와 동작을 하나의 단위로 구조화할 수 있어 유용
10.2 객체 리터럴에 의한 객체 생성?
클래스 기반 객체지향 언어 (C++, JAVA)
- 클래스를 사전에 정의하고, 필요한 시점에 new 연산자로 생성자를 호출하여, 인스턴스를 생성하는 방식으로 객체 생성
└ 인스턴스(instance) : 클래스에 의해 객체가 생성되어 메모리에 저장된 실체
└클래스(class) :인스턴스를 생성하기 위한 템플릿 역할
프로토타입 기반 객체지향 언어 (JavaScript)
- 클래스 기반 객체지향과는 달리 다양한 객체 생성 방법 지원
(객체 리터럴, Object 생성자 함수, 생성자 함수, Object.create 메서드, 클래스(ES6))
➔ 객체 리터럴 : 객체 생성 방법 중 가장 일반적이고 간단한 방법
: 중괄호({...}) 내에 0개 이상의 프로퍼티를 정의
: 객제 리터럴의 중괄호는 코드 블록을 의미하지 않음
: 객체 리터럴은 값으로 평가되는 표현식이기 때문에 객체 리터럴의 닫는 중괄호 뒤에는 세미콜론을 붙임
10.3 프로퍼티
객체는 프로퍼티의 집합이며, 프로퍼티는 키와 값으로 구성
var person = {
//프로퍼티 키 name, 프로퍼티 값 ’Lee'
name: 'Lee',
//프로퍼티 키 age, 프로퍼티 값 20
age: 20,
};
└ 프로퍼티를 나열할 때는 쉼표로 구분, 일반적으로 마지막 프로퍼티 뒤에는 쉼표 사용하지 않음
└ 프로퍼티 키 : 빈 문자열을 포함하는 모든 문자열 또는 심벌 값 사용 가능
└ 프로퍼티 값 : 자바스크립트에서 사용할 수 있는 모든 값 사용 가능
프로퍼티 규칙
(1) 프로퍼티 키 설정 시, 식별자 네이밍 규칙을 따르지 않는 이름에는 반드시 따옴표 사용
└ 프로퍼티 키는 프로퍼티 값에 접근할 수 있는 이름으로, 식별자 역할을 함
var person = {
firstName: 'Gil-dong', // 식별자 네이밍 규칙 준수
'last-name': 'Hong', // 식변자 네이밍 규칙 준수
last-name: 'Hong', // SyntaxError
// 자바스크립트 엔진은 따옴표를 생략한 last-name을 -연산자가 있는 표현식으로 해석함
};
(2) 문자열 또는 문자열로 평가할 수 있는 표현식을 통해 프로퍼티 키를 동적으로 생성 가능,
이 경우에 프로퍼티 키로 사용한 표현식을 대괄호([...])로 묶어야 함
var obj = {};
var key = 'hello';
// E55: 프로퍼티 키 동적 생성
obj[key] = 'world1';
// ES6: 계산된 프로퍼티 이름
// var obj = { [key]: 'world' };
console.log(obj); // {hello: "world"}
(3) 빈 문자열을 프로퍼티 키로 사용해도 에러가 발생하지 않지만 키로서의 의미를 갖지 못하기 때문에 권장하지 않음
var foo = {
'': '', //빈 문자열도 프로퍼티 키로 사용할 수 있음
};
console.log(foo); // {'' : ''}
(4) 프로퍼티 키에 문자열이나 심벌 값 외의 값을 사용하면 암묵적 타입 변환을 통해 문자열이 됨
//프로퍼티 키로 숫자 리터럴을 사용하면 따옴표는 붙지 않지만 내부적으로는 문자열로 변환
var foo = {
0: 1,
1: 2,
2: 3,
};
console.log(foo); // {0: 1, 1: 2, 2: 3}
(5) var, function과 같은 예약어를 프로퍼티 키로 사용해도 에러가 발생하지 않음 (단,예상치 못한 에러가 발생할 수 있어 권장하지 않음)
var foo = {
var: '',
function: '',
};
console.log(foo); // {var:'', function: ''}
(6) 이미 존재하는 프로퍼티 킬르 중복 선언하면 나중에 선언한 프로퍼티가 먼저 선언한 프로퍼티를 덮어씀 (에러 발생 안함)
var foo = {
name: 'Lee',
name: 'Kim'
};
console.log(foo); // {name: "Kim"}10.4 메서드
함수는 일급 객체로 값으로 취급할 수 있기 때문에 프로퍼티 값으로 사용 가능
이때, 프로퍼티 값이 함수일 경우, 일반 함수와 구분하기 위해 메서드라고 부름
➔ 메서드는 객체에 묶여 있는 함수 의미
var circle = {
radius: 5, // 프로퍼티
//원의 지름
getDiameter: function () {
// 메서드
return 2 * this.radius; // this는 circle을 가리킴, 객체 자신을 가리키는 참조변수
},
};
console.log(circle.getDiameter()); // 1010.5 프로퍼티 접근
- 프로퍼티 키가 식별자 네이밍 규칙을 준수하는 이름이면 아래 두 방법 모두 사용 가능
(1) 마침표 표기법(dot notation) : 마침표 프로퍼티 접근 연산자 사용
(2) 대괄호 표기법(bracket notation) : 대괄호 프로퍼티 접근 연산자 사용
var person = {
name: 'Lee'
};
// (1) 마침표 표기법에 의한 프로퍼티 접근
console.log(person.name); // Lee
// (2) 대괄호 표기법에 의한 프로퍼티 접근
console.log(person['name']); // Lee
프로퍼티 접근 규칙
(1) 대괄호 프로퍼티 접근 연산자 내부에 지정하는 프로퍼티 키는 꼭 따옴표로 감싼 문자열이어야 함
(따옴표로 감싸지 않은 이름을 프로퍼티 키로 사용하면 자바스크립트 엔진은 식별자로 해석함)
var person = {
name: 'Lee',
};
console.log(person[name]); // ReferenceError: name is not defined
// 식별자 name을 평가하기 위해 선언된 name을 찾았지만 찾지 못했기 때문
(2) 객체에 존재하지 않는 프로퍼티에 접근하면 undefined를 반환
var person = {
name: 'Lee',
};
console.log(person.age); // undefined
(3) 프로퍼티 키가 식별자 네이밍 규칙을 준수하지 않는 이름이면 반드시 대괄호 표기법을 사용
단, 프로퍼티 키가 숫자로 이뤄진 문자열인 경우 따옴표 생략 가능
var person = {
'last-name': 'Lee',
1: 10
};
person.'last-name'; // SyntaxError: Unexpected string
person.last-name; // 브라우저 환경: NaN
// — Node.js 환경: ReferenceError: name is not defined
person[last-name]; // — ReferenceError: last is not defined
person['last-name']; // — Lee
// 프로퍼티 키가 숫자로 이뤄진 문자열인 경우 따옴표를 생략 가능
person.1; // SyntaxError: Unexpected number
person.'1'; // SyntaxError: Unexpected string
person[1]; // 10 : person [1]이 person['1']로 바뀜
persont ['1']; // 1010.6 프로퍼티 값 갱신
이미 존재하는 프로퍼티에 값을 할당하면 값이 갱신됨
var person = {
name: 'Lee',
};
// person 객체에 name 프로퍼티가 존재하므로 name 프로퍼티의 값이 갱신됨
person.name = 'Kim';
console.log(person); // {name: "Kim"}10.7 프로퍼티 동적 생성
존재하지 않는 프로퍼티에 값을 할당하면 프로퍼티가 동적으로 생성되어 추가되고 프로퍼티 값이 할당됨
var person = {
name: 'Lee'
};
// person 객체에는 age 프로퍼티가 존재하지 않음
//따라서 person 객체에 age 프로퍼티가 동적으로 생성돠고 값이 할당됨
person.age = 20;
console.log(person); // {name: “Lee", age: 20}10.8 프로퍼티 삭제
- delete 연산자는 객체의 프로퍼티를 삭제
- 이때 delete 연산자의 피 연산자는 프로퍼티 값에 접근할 수있는 표현식이어야 함
- 만약 존재하지 않는 프로퍼티를 삭제하면 아무런 에러 없이 무시됨
var person = {
name: 'Lee'
};
person.age = 20;
delete person.age;
// person 객체에 address 프로퍼티가 존재하지 않아
// delete 연산자로 address 프로퍼티를 식제할 수 없음
//이때 에러가 발생하지 않음
delete person.address;
console.log(person); // {name: "Lee"}10.9 ES6에서 추가된 객체 리터럴의 확장 기능
10.9.1 프로퍼티 축약 표현
(1) 프로퍼티 값은 변수에 할당된 값, 즉 식별자 표현식일 수도 있음
// E55
var x = 1, y = 2;
var obj = {
x: x,
y: y
};
console.log(obj); // {x: 1, y: 2}
(2) ES6에서 프로퍼티 값으로 변수를 사용하는 경우, 변수 이름과 프로퍼티 키가 동일한 이름일 때 프로퍼티 키 생락 가능
이때 프로퍼 티 키는 변수 이름으로 자동 생성됨
// ES6
let x = 1, y = 2;
//프로퍼티 축약 표현
const obj = { x, y };
console.log(obj); // {x: 1, y: 2}
10.9.2 계산된 프로퍼티 이름
문자열 또는 문자열로 타입 변환할 수 있는 값으로 평가되는 표현식을 사용해 프로퍼티 키를 동적으로 생성 가능
단, 프로퍼티 키로 사용할 표현식을 대괄호([... ])로 묶어야 함
➔ 이를 계산된 프로퍼티 이름 (computed property name) 이라고 함
- ES5에서 계산된 프로퍼티 이름을 동적 생성하기 위해서는 객체 리터럴 외부에서 대괄호 표기법 사용
// ES5
var prefix = 'prop';
var i = 0;
var obj = {};
// 계산된 프로퍼티 이름으로 프로퍼티 키 동적 생성
obj[prefix + '-' + ++i] = i;
obj[prefix + '-' + ++i] = i;
obj[prefix + '-' + ++i] = i;
console.log(obj); // {prop-1: 1, prop-2: 2, prop-3: 3}
- ES6에서는 객체 리터럴 내부에서도 계산된 프로퍼티 이름으로 프로퍼티 키를 동적 생성 가능
// ES6
const prefix = 'prop';
let i = 0;
// 객체 리터럴 내부에서 계산된 프로퍼티 이름으로 프로퍼티 키를 동적 생성
const obj = {
[`${prefix}-${++i}`]: i,
[`${prefix}-${++i}`]: i,
[`${prefix}-${++i}`]: i,
};
console.log(obj); // {prop-1: 1, prop-2: 2, prop-3: 3}10.9.3 메서드 축약 표현
- ES5에서 메서드를 정의하려면 프로퍼티 값으로 함수를 할당
// E55
var obj = {
name: 'Lee',
sayHi: function () {
console.log('Hi!' + this.name);
},
};
obj.sayHi(); // Hi! Lee
- ES6에서는 메서드를 정의할 때 function 키워드를 생략한 축약 표현을 사용 가능
// ES6
const obj = {
name: 'Lee',
// 메서드 축약 표현
sayHi() {
console.log('Hi! ' + this.name);
},
};
obj.sayHi(); // Hi! Lee'🦎모던 자바스크립트 Deep Dive' 카테고리의 다른 글
| [Chap 12] 함수 (0) | 2024.04.16 |
|---|---|
| [Chap 11] 원시 값과 객체의 비교 (0) | 2024.04.10 |
| [Chap 08] 제어문 (0) | 2024.04.03 |
| [Chap 07] 연산자 (0) | 2024.04.01 |
| [Chap 05] 표현식과 문 (0) | 2024.03.27 |



